Logs
[React] 리액트 프로젝트 컴파일, 실행시키는 법 (feat. yarn 설치법, npm)
랩실외톨이
2023. 7. 9. 19:54
반응형
백엔드 작업을 하다가 직접 프로젝트를 돌려보려고 처음으로 프론트 코드를 열었다.
React를 시작하려면 보통 npm start로 하는데 프론트에서 yarn으로 만들었다고 해서 readme에 적혀있는 대로 yarn start라고 했는데 에러가 발생했다.
zsh: command not found: yarn
yarn이 없으시단다... 설치해 주자.
npm으로 yarn을 설치할 건데. 이때 node가 없다면 node부터 설치하고 오시길.
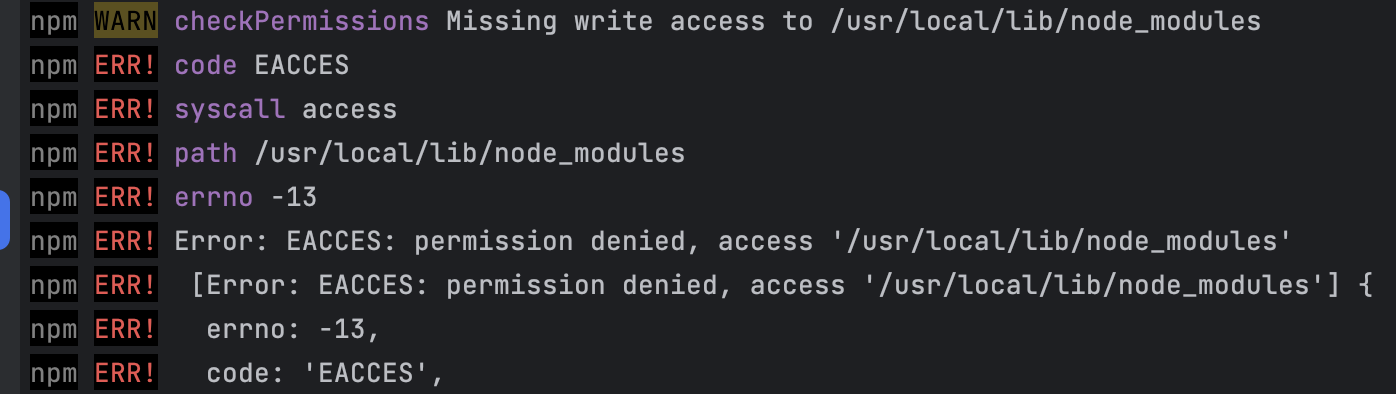
npm install --global yarn
그런데 에러가 발생했다.

보아하니 권한 문제이다. 무조건 실행하는 'sudo' 명령어를 붙여주자.
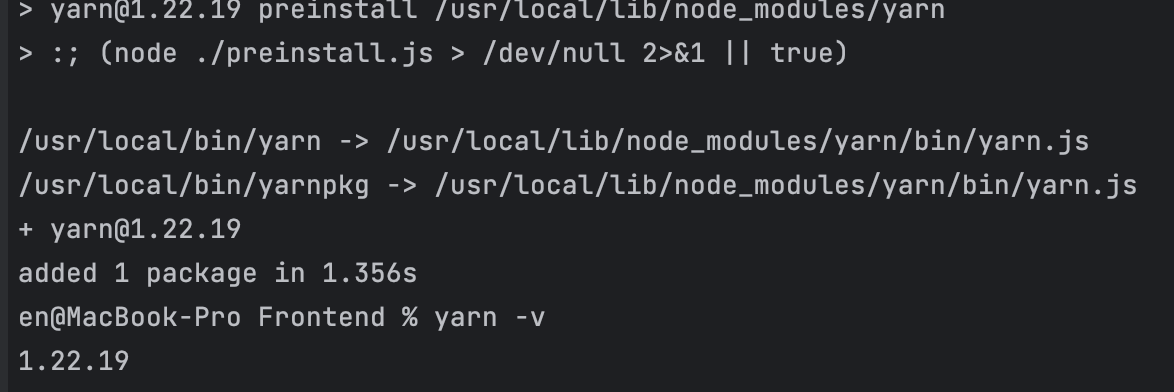
sudo npm install --global yarn

아주 잘 설치된 모습을 볼 수 있다. 그렇다면 프로젝트를 돌려보자!
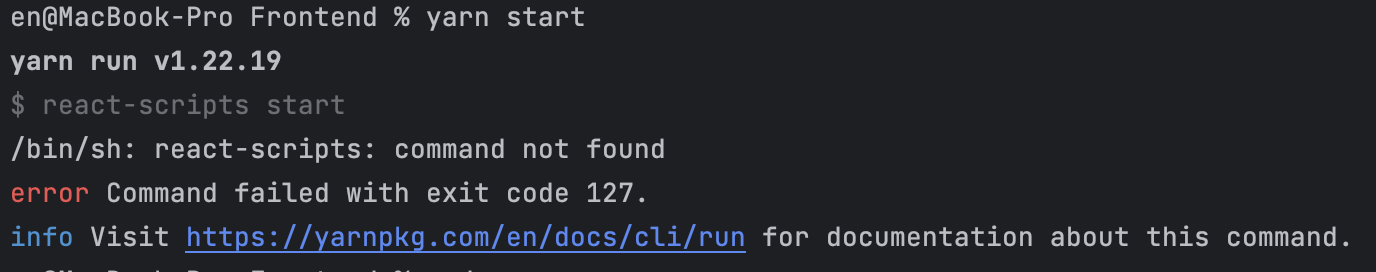
yarn start

아차차... 처음 프로젝트를 설치하거나, 실행하려면 npm install을 해야 한다. npm으로 로컬에 의존성을 설치해 주는 것이다.
npm install // npm i라고 쳐도 동일하다.
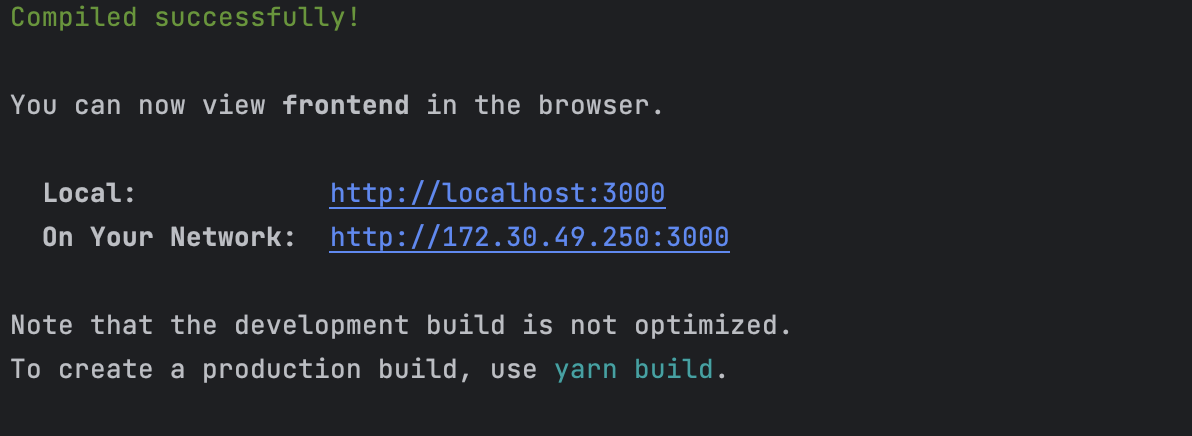
yarn start

드디어... 실행완료.
반응형